

Into Template paste following code: # Macro: rotate-table-headers. align-items and justify-content are the important properties to absolutely center text horizontally and vertically. communities including Stack Overflow, the largest, most trusted online community for developers learn, share their knowledge, and build their careers. Select the text that you want to center, and then click the Centered button on the Formatting toolbar. However, the text is still a little higher that the button. So in a 50px text box that's vertically aligned, the text should be around the 25 px mark when looking up/down the box. You can align or distribute lines of text in a frame along its vertical axis to help keep type vertically consistent among frames and their columns. I noticed this was only occurring when "center" was selected in the text alignment setting. After you decide on the text direction, you should choose the text alignment. To fix this without changing the column width, click Wrap Text. This could be aligning text middle inside div or some image needs to be vertically aligned in the center. The text is 12/14.5 Pt with paragraph space before: 1 mm. The outerColumn class simply sets height and border styling. Change the orientation of text in a cell. The values of the vertical-align property align the element relative to its parent element: Line-relative values vertically align an element relative to the entire line. Use the CSS align-items, text-align, or vertical-align properties. For columns C, D, and E, it's easiest to set vertical alignment using the three buttons in the Alignment group on the home tab of the ribbon. In the Apply to box, click Selected text, and then click OK. On the Layout or Page Layout tab, click the Dialog Box Launcher in the Page Setup group, and then click the Layout tab. Nowadays, vertically centering text or any element using CSS is a simple task. Did I answer your question? Unlike horizontal alignments, which can be achieved easily using the text-align property, vertical alignments are often much more tricky to put into action. I am trying to align the text vertically such that it does not add extra spaces.
#Word table cell vertical alignment how to
How to Center an Element with Flexbox in CSS.


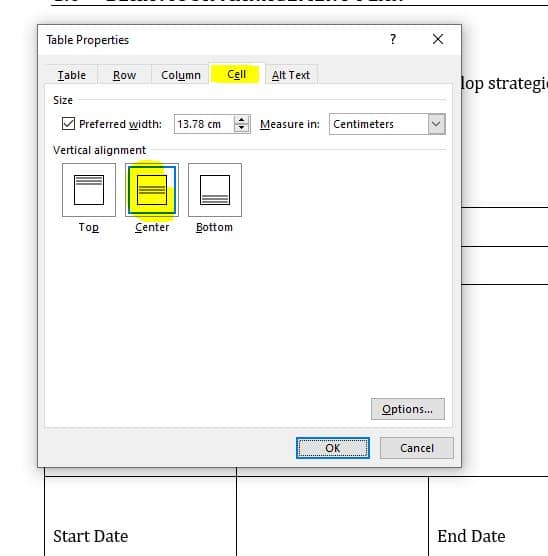
Horizontally centering is managed by the justify-content property and vertical centering by. On the Home tab, click Paragraph, and then click Tag. Aligning Text in Two Columns in the Same Vertical Position. Position the insertion point in the paragraph in column two. In the Paragraph tag box, enter a name for the paragraph and click OK. The vertical-align parameter seems to do nothing so must not affect the content within it. In this tutorial, I'll show you how to How to Vertically Center Text in Divi. Labels: Labels: Need Help Message 1 of 8 16,066 Views 0. These options come in especially handy for labeling narrow columns: Indent text in a cell. To align text vertically on a page, head over to the "Layout" tab and select the small icon in the bottom-right corner of the "Page Setup" group. Note In Microsoft Office Word 2007, click the. Select Home > Orientation, and then select an option. vertically align column in a table with wrapped text. Visit Stack Exchange Tour Start here for quick overview the site Help Center. I was having the same problem as some other people where the custom css and class was causing the module to vertically align to the bottom of the column, rather the middle. Set Columns to Equal Height is set to yes in the parent container, and center content is set to yes in teh two columns. The picture below shows you a different direction and alignment of the text. The solution for aligning content vertically largely depends on the display value of the element. While vertical alignment is not a problem in single columns, if there are 2 columns side by side then not having vertical alignment makes the contents look off. Solved! A fellow Divi designer made me aware that if you put this CSS in your stylesheet and click Equalize Column Heights, it'll work without having to do the extra steps. In your CSS you have specifically set your vertical-align to middle, which may be overriding the valign attribute. Position the insertion point in the paragraph in column one.


 0 kommentar(er)
0 kommentar(er)
